Laughcraftは、フリーランスエンジニアnagisaによるWebシステム開発パートナーです。
Webシステム、アプリ開発のほか、各種ツール、AIサービス導入支援など幅広い領域であなたのビジネスを支援します。
まずは日々のお困りごとを気軽にご相談ください
Values
One Stop
デザイン、開発、運用まですべて任せられる

Speed
個人だからこそできるスピード感で成果をお届け

Kaizen
業務ツールやAIサービスを用いて業務フローの最適化をお手伝い

Communication
現場で一緒に話し、考える

Works

見附市転入者支援策シミュレーター
新潟県見附市の転入者移住支援のためのシミュレーターです。 フリーランスエンジニアとして依頼を請けて制作、nextjsを使用

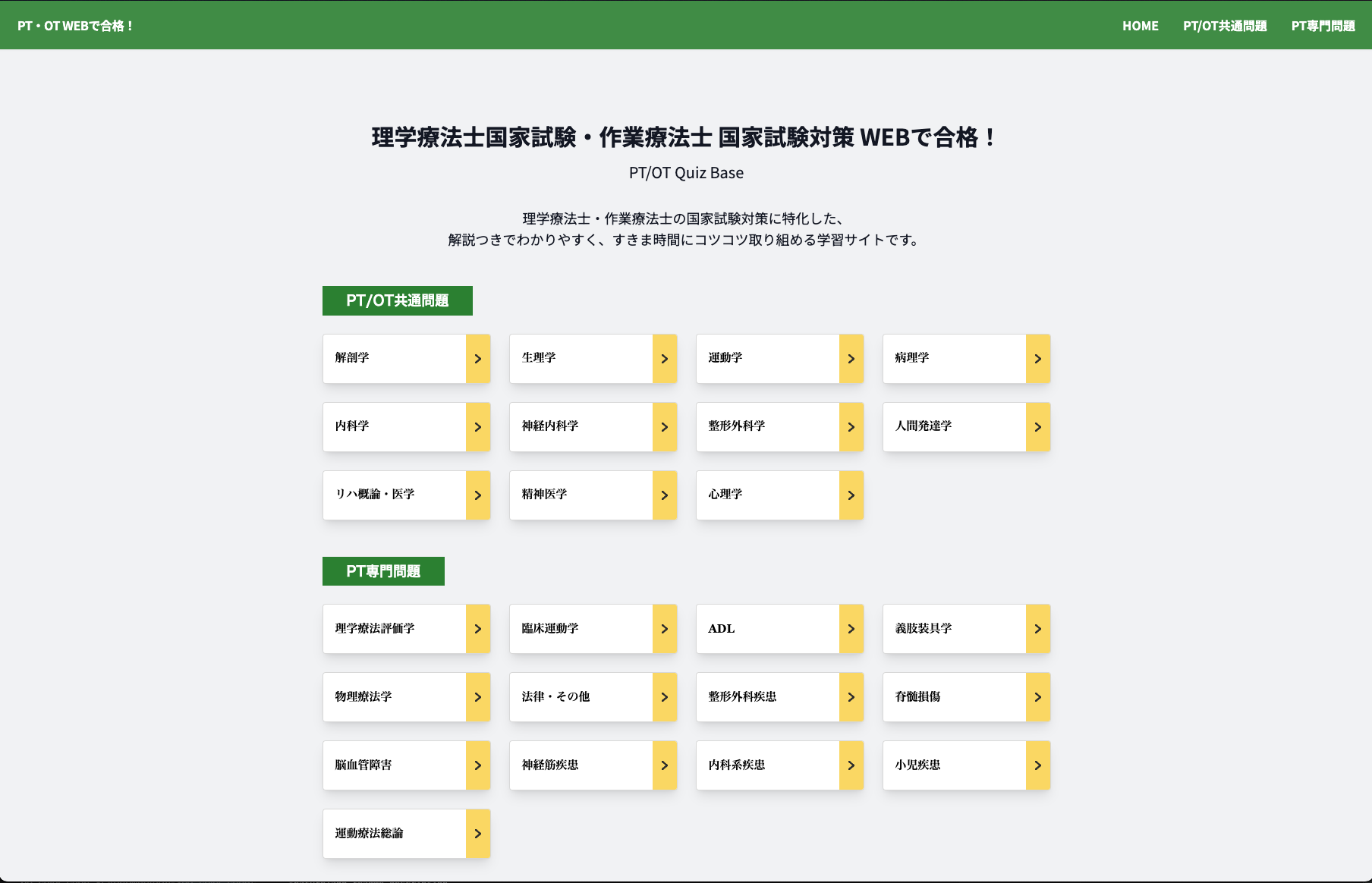
理学療法士国家試験・作業療法士 国家試験対策サイト
理学療法士・作業療法士の国家試験対策に特化した、解説つきでわかりやすく、すきま時間にコツコツ取り組める学習サイトです。 フリーランスエンジニアとして依頼を請けて制作。nextjsを使用

リトルウィッチアカデミアVR ほうき星に願いを ディザーサイト
リトルウィッチアカデミアVR ほうき星に願いをのディザーサイトの実装を担当いたしました。

whysoserious?
ゲームの開発・販売のほか、ゲームメディアの運営等を行っている、株式会社ワイソーシリアス様のコーポレートサイトを実装しました。

現実逃避映画診断
Webで簡単に作れるフローチャートツールのデモとして作成。 鳥の問いかけに答えていくとオススメの映画を教えてくれます。 フローチャートツール自体も近日公開予定です。

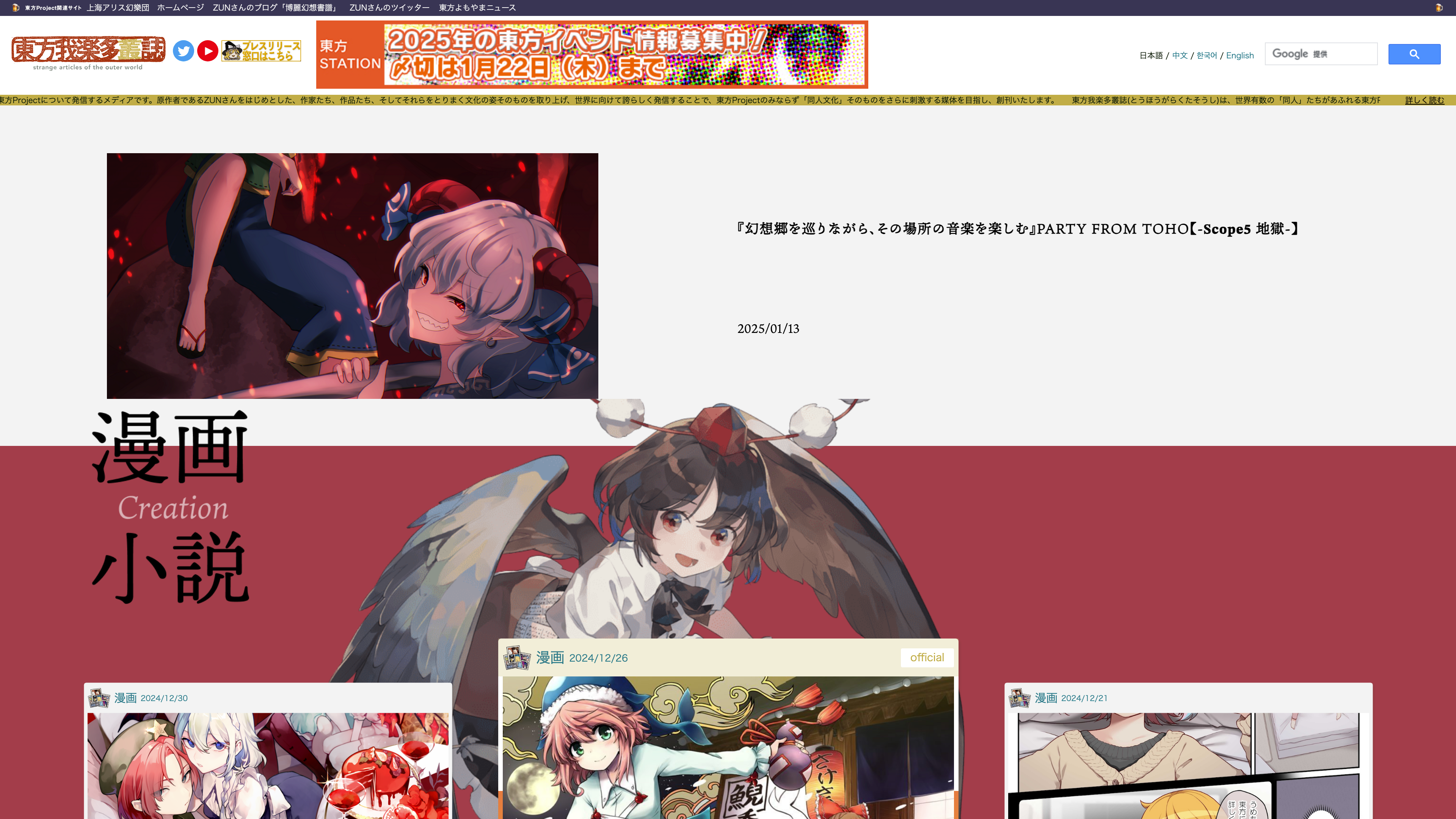
東方我楽多叢誌
弾幕シューティングゲーム「東方Project」の準公式Webメディアの制作に携わりました。 HeadlessCMS化したWordpressとReact/Gatsbyを使い、高いユーザー体験を実現しています。 また、英語/中国語/韓国語と多言語化にも対応しています。

laughcraft.dev
自身のポートフォリオサイトです。 デザインまで含め、自身で制作、管理しています。 microcms, React, Next.js, D3.js等使用
Profile
Skills
TypeScript
React
Vue.js
Next.js
React Native
Java
Kotlin
Swift
Ruby
C#
Go
Python
git
github
MySQL
PostgreSQL
MongoDB
AWS
GCP
figma
WordPress
Agile
Contact
システム開発・ホームページ制作・業務ツール導入など幅広くサポートいたします。
お困りごとがあればお気軽にご相談ください。